從某種意義上來(lái)說(shuō),的確如此��。一個(gè)好的表格應(yīng)該以易于理解���,簡(jiǎn)單明了的方式傳遞大量的信息��。真正的重點(diǎn)應(yīng)該 放在信息上���, 對(duì)表格的過(guò)度設(shè)計(jì)會(huì)抵消這種作用。從另一方面來(lái)說(shuō)�,巧妙的設(shè)計(jì)不僅可以使一個(gè)表格更具吸引力, 而且可以增加可讀性����。
今天我們來(lái)看看提升表格功能和美觀的幾種方式。我們經(jīng)常會(huì)在網(wǎng)上的價(jià)格頁(yè)上看到表格的應(yīng)用���,因此主要以該種表 單為例�。請(qǐng)記住這些原則可以應(yīng)用到任意類(lèi)型的信息列表上(不僅限于 <table>
).
垂直,水平或矩陣����?Vertical, Horizontal or Matrix?
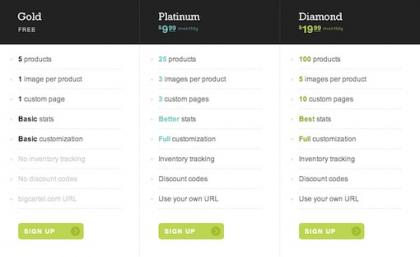
一如以往,我們從最明顯的地方開(kāi)始�。第一步是決定表格的整體結(jié)構(gòu)。結(jié)構(gòu)取決于呈現(xiàn)數(shù)據(jù)的類(lèi)型和復(fù)雜性���。選擇 垂直的列還是水平行�,通常取決于個(gè)人偏好�����。大致規(guī)劃下表單的內(nèi)容���,然后決定采取哪種方法能更好地傳遞信息����。很顯然��,如果信息包含多變量�,那么選擇矩陣來(lái)表示。下面分別以幾個(gè)簡(jiǎn)單案例來(lái)開(kāi)始。