如果您想訂閱本博客內(nèi)容�����,每天自動(dòng)發(fā)到您的郵箱中����, 請(qǐng)點(diǎn)這里
如果你見(jiàn)過(guò)平面設(shè)計(jì)在畫布上繪制圖形的過(guò)程,那么你緊緊是見(jiàn)到你工作的一部分內(nèi)容���。畫布上的負(fù)空間和我們?cè)诋嫴忌侠L制元素的正形空間同樣重要�����。
設(shè)計(jì)就是處理形狀和空間兩者之間關(guān)系�。為了更有效的利用空間�,首先你必須意識(shí)到它,并且學(xué)會(huì)看它�����。就是學(xué)會(huì)如何看空間中的圖形�,空間的形式和空間與空間之間是如何交流的。這是初學(xué)者要學(xué)習(xí)和了解的系列設(shè)計(jì)原則的第二部分�。第一部分就是之前介紹的格式塔,而剩下的文章(包括這篇)都是在格式塔原則的基礎(chǔ)上構(gòu)建的,并且表明我們?cè)O(shè)計(jì)工作中用到的所有基礎(chǔ)原則都是有來(lái)源的�����。
圖底關(guān)系原則
格式塔原則在空間中用得最多的就是圖底關(guān)系����。你設(shè)計(jì)中的所有元素都會(huì)被看作是一個(gè)圖形或者是另一個(gè)背景����,并且它們之間的關(guān)系實(shí)現(xiàn)互排斥的����。兩者都不會(huì)被感知的,除了涉及到另一個(gè)��,并且只改變其中一個(gè)不改變另一個(gè)也是不可能的����。圖底關(guān)系也是互補(bǔ)的����。圖形和背景的關(guān)系可能對(duì)比強(qiáng)烈或是對(duì)比減弱,并且在組織這兩個(gè)彼此之間的關(guān)系是設(shè)計(jì)重要的方面之一�����。因此設(shè)立了這么一個(gè)情景���,——如何溝通你的設(shè)計(jì)和如何解讀你的設(shè)計(jì)���。
“白色空間被認(rèn)為是一個(gè)活躍的元素�,而不是一個(gè)被動(dòng)呆板的背景”——Jan Tschichold

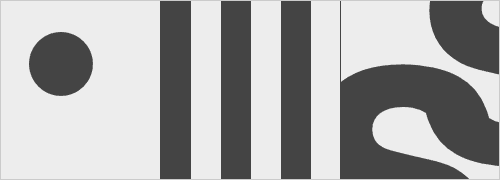
圖中(從左到右):
圖1 :等距的黑色線創(chuàng)建了一個(gè)灰色區(qū)域����。圖和背景的關(guān)系是穩(wěn)定的。
圖2 : 去掉空間后�,圖形占主導(dǎo)地位,并且我們看到了一個(gè)實(shí)心的黑色的區(qū)域����。
圖3 : 兩行黑色的線被去掉后,空間變得活躍了����,并且似乎位于灰色區(qū)域之上。
小編語(yǔ):圖片來(lái)源Alex White寫的《The Elements of Graphic Design》這本書(shū)中���,亞馬遜有賣�,大家可以購(gòu)買
考慮上面圖片中的三段話���。左邊的�,我們看到一組黑色的線�����,在黑色線中間是等距的白色空間。黑色線條和白色空間一起形成了一個(gè)灰色區(qū)域�����,每一個(gè)都對(duì)結(jié)果有影響��。刪除白色空間���,正如第二個(gè)圖一樣����,完全改變了區(qū)域樣子��,它變成了一塊純黑色的圖形��。不僅空間消失了�,而且可視的獨(dú)特的多元素變成了一個(gè)單一的元素��。第三個(gè)圖形�,去掉了兩行黑色線。這一行為激活了這個(gè)空間��,使它看上去好像在灰色區(qū)域的上面���。背景變成了圖形并且添加了更深入的設(shè)計(jì)�,豐富了設(shè)計(jì)效果。

穩(wěn)定的��,可逆轉(zhuǎn)的�����,和模棱兩可的圖底關(guān)系
有三種類型的圖底關(guān)系:
1穩(wěn)定形(上面左圖示例)
什么是圖和什么是底的關(guān)系很清晰�����。它們其中一個(gè)會(huì)作為主導(dǎo)成分����。
2可逆性(上圖中間的圖片)
這兩個(gè)圖和底關(guān)系是一樣的,同樣吸引觀眾的注意力���。這就創(chuàng)造了張力���,它們中的任何一個(gè)都可以壓倒對(duì)方,從而產(chǎn)生動(dòng)力設(shè)計(jì)����。
3模棱兩可曖昧的關(guān)系(上圖中最右邊的)
元素可以同時(shí)是圖和底��。它們形成同樣有趣的圖形�,和觀眾在這個(gè)構(gòu)成作品中會(huì)找到他們自己的切入點(diǎn)��。
這取決于你設(shè)置的關(guān)系和你怎樣去平衡圖和底二者的關(guān)系��,你導(dǎo)向觀眾來(lái)看設(shè)計(jì)的不同部分����,并且解釋在不同環(huán)境下他們看到了什么。
圖和底并不是唯一一個(gè)格式塔原則在空間中扮演的重要角色����,還有兩個(gè)分別是:
接近原則(proximity)
接近原則是使用空間來(lái)連接元素和通過(guò)空間中閉合一些元素來(lái)分離元素。我們可能會(huì)想到的例子是頁(yè)面上的文本段落��。 段落與段落之間的空間大于一個(gè)段落中文本的行間距����。
閉合原則(closure)
閉合原則是利用元素之間的間隙空間�。觀眾用自己的信息來(lái)填補(bǔ)空白從而完成一個(gè)整體的部分。
大量的留空間和留空間太少都是閉合原則的忌諱��。只有已有的空間和需要被填充的空間之間保持正確的平衡關(guān)系��,才會(huì)使空間靈活并且產(chǎn)生閉合原則。

閉合原則
作為一個(gè)設(shè)計(jì)的元素——空間
考慮一下音樂(lè)���。如果音樂(lè)中的每個(gè)音符和和弦同時(shí)出現(xiàn)��,音樂(lè)就不會(huì)產(chǎn)生��。你有的只是噪音�����。音樂(lè)是在聲音和安靜對(duì)比中產(chǎn)生的����。不同的聲音和靜音創(chuàng)造出了節(jié)奏韻律和歌曲���。沒(méi)有安靜就沒(méi)有音樂(lè)����。
空間在視覺(jué)上執(zhí)行者同樣的功能�����。它給元素提供呼吸的空間。通過(guò)設(shè)計(jì)它讓眼睛自由移動(dòng)�����,并且來(lái)發(fā)現(xiàn)它要找的元素���。正形和負(fù)形形成對(duì)比��。沒(méi)有空間����,就沒(méi)有設(shè)計(jì)���。你的視覺(jué)就會(huì)混亂����。(也就是我們通常說(shuō)的留白����。)
除非噪音是你想在空間中試著用來(lái)交流的。與空間太小相比�,人們不可能抱怨空間太多。
空間中可以做到以下幾點(diǎn):
建立對(duì)比�����,重點(diǎn)和層次�����;
形成戲劇性和視覺(jué)張力�����;
(小編語(yǔ):大家可以看些平面設(shè)計(jì)中視覺(jué)張力�����,和利用留白增強(qiáng)海報(bào)設(shè)計(jì)的視覺(jué)張力)
在元素與元素之間提供視覺(jué)休息的空間���。
只有一些東西出現(xiàn)在你的空間中時(shí)�,圖底關(guān)系才會(huì)蘊(yùn)含其中���。在加入正形和空間是沒(méi)有定義的����。圖底關(guān)系是必須建立在之前的空間的中間��,是存在的并且在開(kāi)始就是可交流的。一個(gè)更重要的空間功能是提高可讀性和易讀性��。宏觀的空間使文字更引人注目�����,微觀的空間使文字更清晰易讀��。
微空間
這是指在一組中元素的空間��。是字母之間����,單詞之間和段落之間的空間。
宏觀的空間
這是主要元素之間的空間�����。它區(qū)分元素或者是元素組和提供眼睛跟隨的的路徑和元素之間休息的地方�����。
空間與品質(zhì)相關(guān)�����。更多的空間需要更少的元素或極少的元素。比較一下高端店鋪和折扣零售店����。在商店里面哪一個(gè)有更多空間��,哪一個(gè)利用空間中的每一個(gè)角落來(lái)包裝產(chǎn)品�����?空間要傳達(dá)給你的是什么���?
空間還可以傳達(dá)出除了品質(zhì)以外的屬性�,例如:
精致高雅
簡(jiǎn)單
奢華
干凈
孤獨(dú)
開(kāi)放�,開(kāi)闊
你在設(shè)計(jì)時(shí)沒(méi)能考慮它,你就是在浪費(fèi)空間�����。你可以通過(guò)溢滿的方式浪費(fèi)空間���。你可以通過(guò)阻斷它內(nèi)在元素的設(shè)計(jì)和不允許它在設(shè)計(jì)中連接另一個(gè)空間的方式來(lái)浪費(fèi)空間���。
設(shè)計(jì)最終是形狀的排列���,這包括所形成的空間形式。不要害怕使用空間�。把它看作是你操控下的一個(gè)重要的設(shè)計(jì)元素。
在網(wǎng)站中有關(guān)空間的一些例子
為了更好地利用空間�����,你首先需要自覺(jué)的意識(shí)到這一點(diǎn)�����。學(xué)會(huì)識(shí)別在不同設(shè)計(jì)中的空間���。請(qǐng)注意�����,它形成的形狀�,考慮什么是空間要傳達(dá)的����。最后,我來(lái)看看一些網(wǎng)站的設(shè)計(jì)�,并且注意怎樣使用空間(留白)��。
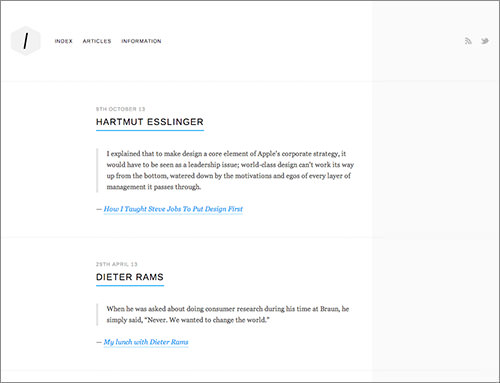
保守派
Tom Johnson的保守派設(shè)計(jì)使用了大量的留白�����,給文字和其他元素之間以呼吸�。對(duì)于什么是圖和什么是底沒(méi)有混淆誤解����。

信息包含由空格分隔(記得就近原則)��,區(qū)分元素組����。你可以很容易地區(qū)分一個(gè)帖子的結(jié)束和下一個(gè)的開(kāi)始,僅僅是通過(guò)它們之間的空間���。
頁(yè)面上的主要內(nèi)容是稍微偏離中心的�,也就是一邊會(huì)有更大的空間����。這個(gè)空間偶爾被元素打斷,激活了空間和被打斷的元素��。這有助于吸引注意力到這個(gè)區(qū)域,特別是這個(gè)區(qū)域的內(nèi)在元素�。
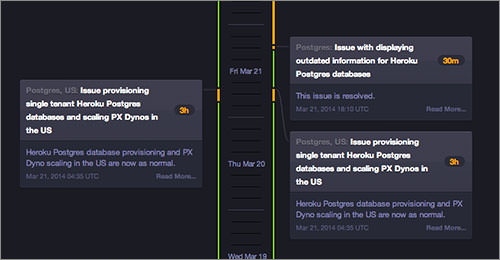
HEROKU的狀態(tài)頁(yè)面
下圖展示了Heroku的部分狀態(tài)頁(yè)面作為主要空間。在特別好的一天我碰巧看到了這個(gè)網(wǎng)站����,因?yàn)楦郊拥恼嬖匾馕吨嗟氖录谶@個(gè)平臺(tái)上報(bào)道。在這里�,更多白色空間意味著更好的服務(wù)。

注意空白空間并不需要總是白色的�。當(dāng)頁(yè)面大量的留白時(shí),你不可能抱怨說(shuō)空間太多了�。只有重要的信息在這種情況下,狀態(tài)更新和事件報(bào)告——打斷空間�����。
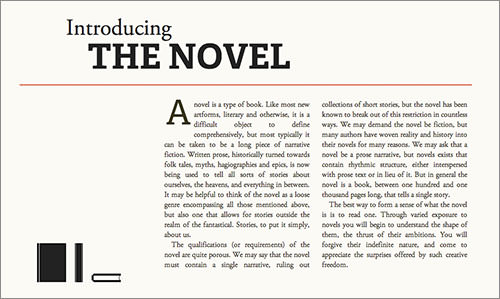
小說(shuō)簡(jiǎn)介
在小說(shuō)簡(jiǎn)介的頂部空間是不對(duì)稱的和靈活的�。注意左邊的大塊空間直接導(dǎo)致讓你的眼睛注意到內(nèi)容上。如果你點(diǎn)擊網(wǎng)站鏈接���,并從頂部向下滾動(dòng)網(wǎng)頁(yè)����,你會(huì)看到空間用來(lái)分離和組塊的信息。

分割線也用來(lái)組合和分離這些塊����。當(dāng)瀏覽網(wǎng)站,注意到并不總是碰這些行�,允許空間流動(dòng)在它們周圍,并且鏈接到另一個(gè)空間�����。這可以防止該空間受限制�。
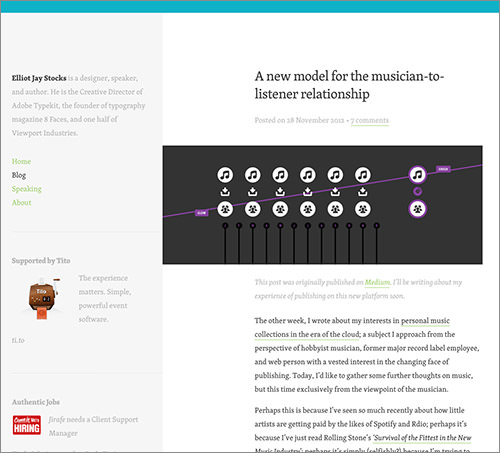
ELLIOT JAY STOCKS(這是個(gè)設(shè)計(jì)師)
Elliot Jay Stocks的網(wǎng)站為我們所熟知,這個(gè)就是他背后設(shè)計(jì)作品之一��。在Elliot的網(wǎng)站上不對(duì)稱的空間設(shè)計(jì)再次起到了活躍空間的作用����。

在此頁(yè)面頂部的大圖片可能作為臨時(shí)塊用于訪問(wèn)下面的內(nèi)容; 然而��,在圖片旁邊大量的空間提供豐富和引人注目的地方讓眼睛在他周圍移動(dòng)�����。如果在左邊的側(cè)欄有相同的背景顏色作為主要內(nèi)容���,那么它可能會(huì)更容易讓眼睛移動(dòng)到圖片周圍��,但顏色的變化很那很難����。
正如上面的網(wǎng)站,空間用來(lái)包圍和區(qū)分信息明確的組���,讓每組都凸顯出來(lái)���,并且讓眼睛找到它們想要的和在內(nèi)容之間能夠停留休息。
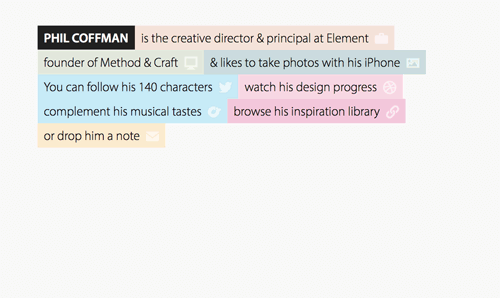
PHIL COFFMAN(這也是一位設(shè)計(jì)師)
Phil Coffman的網(wǎng)站內(nèi)容形式是單一的形狀 ����,位于大部分都是空的空間中。缺乏許多正面的元素來(lái)增加那些已經(jīng)存在的元素的重要性���。

實(shí)際上在有顏色矩形的背景中���,文本周圍有足夠的空間可以容易閱讀,而不是誤認(rèn)為在這個(gè)頁(yè)面上其它類別的文本�����。
正形(空間的形狀)響應(yīng)調(diào)整到不同的瀏覽器的寬度,但是一個(gè)單一的大的形狀這種模式周圍被剩下的空間包圍����。
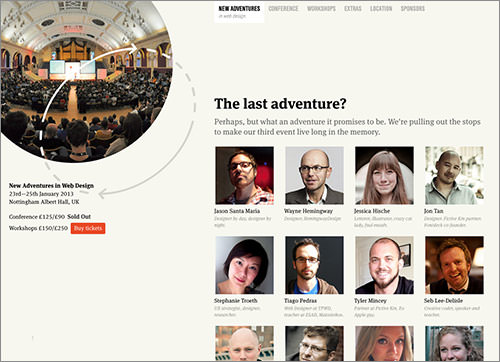
網(wǎng)頁(yè)設(shè)計(jì)的新冒險(xiǎn)
像這里的許多網(wǎng)站,該網(wǎng)站2013年的網(wǎng)頁(yè)設(shè)計(jì)的新冒險(xiǎn)大會(huì)中在元素周圍留了大量的的空間�。不同信息組之間被空間包圍,并且空間讓整個(gè)設(shè)計(jì)都活躍了起來(lái)���。

有趣的地方要注意的是在左上角圖片右邊主要內(nèi)容之間的灰色圓形箭頭��。這個(gè)箭頭阻斷了空間的流動(dòng)����?因?yàn)樗鼈儾慌黾昂鸵驗(yàn)槊總€(gè)虛線的地方中斷了空間���,空間可以通過(guò)虛線的縫隙流動(dòng),盡管它的流動(dòng)明顯受到了限制�����。淺灰的顏色是有用的���。它阻止了箭頭成為主導(dǎo)���,且不難想象空間流過(guò)這些線�。
憑心而論�����,如果我的瀏覽器更寬當(dāng)我在屏幕截圖時(shí)�,箭頭不會(huì)與主要內(nèi)容重疊。然而�����,在1280像素下他們把這個(gè)設(shè)計(jì)變成了單行索引�����?�?偟膩?lái)說(shuō)��,這就是它的工作原理�,盡管我好奇如果沒(méi)有剪頭的存在,空間流動(dòng)會(huì)不會(huì)更好����。
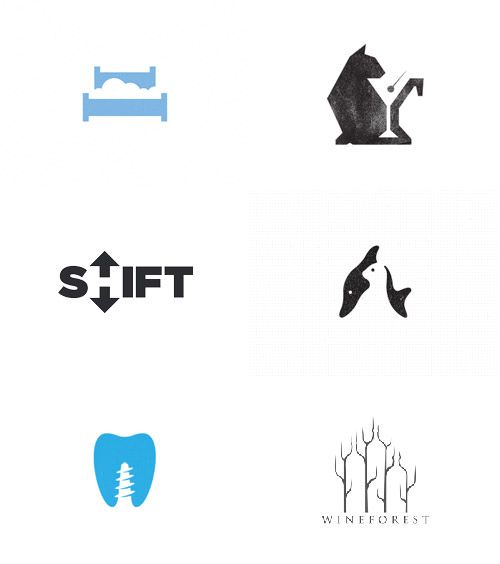
一些logo設(shè)計(jì)的例子
我會(huì)留些logo設(shè)計(jì)的空間組合����,作為設(shè)計(jì)中必不可少的一部分�。不是指出每個(gè)使用的空間,而是我會(huì)做一些普通的評(píng)論�,且然后讓你們自己探索空間。
注意下面的logo怎樣使用圖底關(guān)系���。在一些中��,直到你看到圖和底兩者����,你看不到一個(gè)完整的logo�����。對(duì)于所要傳達(dá)什么內(nèi)容兩者都是必要的貢獻(xiàn)者���。
這些logo中有幾個(gè)是依賴于閉合原則。意味著你看到的并不是真正的存在�,盡管如此但你還是看看吧。一些 logo也在玩弄圖底關(guān)系���。什么是圖��,當(dāng)你在看整個(gè) logo時(shí)�����,相反它的背景變成了底�����,在里面成了一個(gè)更小的圖�。這種可逆性圖底關(guān)系是要傳達(dá)什么樣內(nèi)容的核心。

各種標(biāo)志�����,以充分的利用留白�����。
云床
黑貓休息室
移動(dòng)
海豚和海豹標(biāo)志設(shè)計(jì)
種植牙指南
Wineforest
總結(jié)
我希望你從這篇文章中能明白并掌握兩件事�。首先是設(shè)計(jì)中使用的留白和格式塔原則圖底關(guān)系之間的聯(lián)系。格式塔原則之下許多都是我們?cè)O(shè)計(jì)師要做的事���。
第二�,也許更為重要的是,作出努力�,花些時(shí)間觀察在設(shè)計(jì)中怎樣使用空間,也就是所謂的留白���。不要讓空間成為你正面元素的附屬產(chǎn)品。盡可能的了解學(xué)習(xí)設(shè)計(jì)空間��,不亞于主要元素的設(shè)計(jì)學(xué)習(xí)���。任何頁(yè)面的布局基本上都是空間的排布��。
有意識(shí)的分析空間����,且故意使用它來(lái)創(chuàng)造一個(gè)更好的設(shè)計(jì)�����。不要讓它成為遺留下來(lái)內(nèi)容�。把它看作是一個(gè)必要的設(shè)計(jì)元素,作為你圖形的設(shè)計(jì)元素����。在下次的文章中,我會(huì)添加更多格式塔原則來(lái)混合和完形原則���,探索焦點(diǎn)�����,延續(xù)和共同命運(yùn)給我們帶來(lái)思想如視覺(jué)重量和構(gòu)成的平衡�����。
藍(lán)藍(lán)設(shè)計(jì)( m.88yangsc.com )是一家專注而深入的界面設(shè)計(jì)公司����,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)����、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) �、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) �����、 圖標(biāo)定制 ��、 用戶體驗(yàn) 、交互設(shè)計(jì)����、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)

