轉(zhuǎn)載藍(lán)藍(lán)設(shè)計(jì)( m.88yangsc.com )是一家專注而深入的界面設(shè)計(jì)公司���,為期望卓越的國內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) �、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) ��、 圖標(biāo)定制 �����、 用戶體驗(yàn) 、交互設(shè)計(jì)����、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
來源:騰訊
如果您想訂閱本博客內(nèi)容�,每天自動發(fā)到您的郵箱中, 請點(diǎn)這里
為什么扁平化會那么來勢洶洶����?
這是因?yàn)槲覀兊男枨蟓h(huán)境在發(fā)生變化。以前我們沒有iPad 沒有智能手機(jī)���,只有PC�,我們只有電腦環(huán)境需求�,所以扁不扁平化似乎沒有多重要,再來看現(xiàn)在我們有著多種智能設(shè)備���,需要在各個(gè)場景各個(gè)設(shè)備上隨時(shí)切換����,可以看到從PC到各手持設(shè)備的趨勢是越來越明顯����。
隨著各種智能設(shè)備的多樣性和普及����,交互界面需要變得更容易適應(yīng)其變化����,很顯然扁平的交互界面要比其它樣式要更容易處理��。移動互聯(lián)網(wǎng)向著需要低配置��、能���,個(gè)性化以及優(yōu)質(zhì)用戶體驗(yàn)的方向發(fā)展�。我們必需快速響應(yīng)這個(gè)趨勢�。
其實(shí)在“扁平化”這個(gè)詞流行以前,我們一直都在強(qiáng)調(diào)交互的易用性和創(chuàng)造優(yōu)質(zhì)用戶體驗(yàn)�,并一直在努力往這方面去做。其實(shí)在我看來“扁平化”這個(gè)詞���,是這些設(shè)計(jì)目標(biāo)的一個(gè)總概念�,可以很寬泛����,應(yīng)該是一種內(nèi)在的設(shè)計(jì)思想�。
接下來��,我們來看看能有哪些方法可以做到交互扁平化��。
1.結(jié)構(gòu)層級減少-
先從字面意思來理解交互的“扁平化”��,與之相對應(yīng)的應(yīng)該是“結(jié)構(gòu)層級”�,在這里我理解為交互步驟,以前也一直在強(qiáng)調(diào)精簡交互步驟��,想要用戶用最少的步驟就完成任務(wù)��,顯然這里是要求層級結(jié)構(gòu)的扁平��,所以交互步驟和層級結(jié)構(gòu)是相互關(guān)聯(lián)的�。
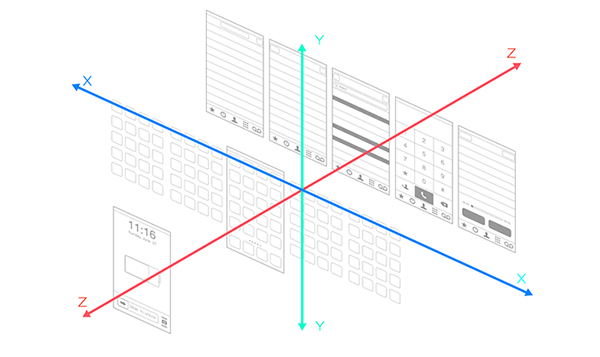
我們先來理解下什么是層級結(jié)構(gòu)

從圖中可以看出來,這個(gè)是一個(gè)樹形結(jié)構(gòu)��,在樹形結(jié)構(gòu)中鏈接的層數(shù)被稱為深度(z軸)���,最底層頁面包含的頁面總數(shù)被稱為鏈接的廣度(x軸)�����?����?v向(y軸)很多情況下都只有一層���,放的多都是一些消息提醒和快捷方式�。
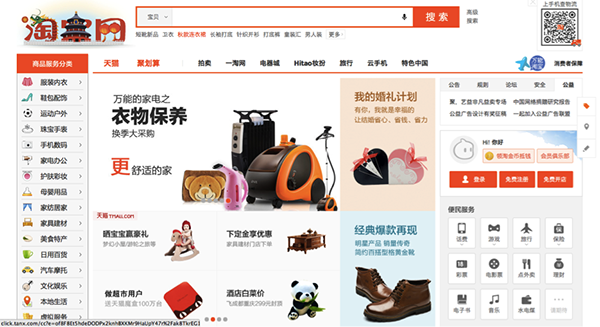
來看看PC端的Web界面(以淘寶為例)�,最底層頁面就是他的首頁���,包含的頁面綜述非常豐富,可以看到從廣度來講覆蓋面是非常大的��。

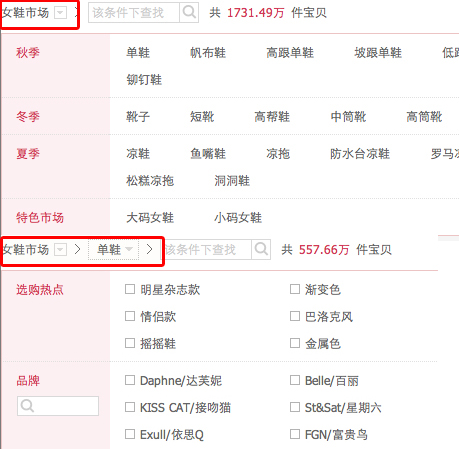
來看深度從鞋包配飾-到女鞋-到單鞋-到單鞋的各種類型


可以看出��,Web網(wǎng)頁更注重深廣度的平衡��。
在來看看手機(jī)端����,很顯然如果直接把Web上的結(jié)構(gòu)搬到手機(jī)上是行不通的,由于手機(jī)設(shè)備的限制���,淘寶的手機(jī)主界面的廣度大大減弱����,信息深度更為明顯。PC上我們可以用面包屑路徑或者各種導(dǎo)航清晰的表現(xiàn)出層級結(jié)構(gòu)��,讓用戶不在復(fù)雜的層級機(jī)構(gòu)中迷路�����。但是在移動設(shè)備上顯示區(qū)域有限����,沒有足夠的地方用來放這樣的路徑,更多的時(shí)候我們只能用back���。所以這也印證了前面所說的扁平化來勢洶洶的趨勢����。
我們怎樣才能做到在移動端減少結(jié)構(gòu)層級從而精簡交互步驟��?����?偨Y(jié)了以下幾種方法,也歡迎大家參與討論�。
(1)并列
將并列的信息顯示在同一個(gè)界面中,減少頁面的跳轉(zhuǎn)��。
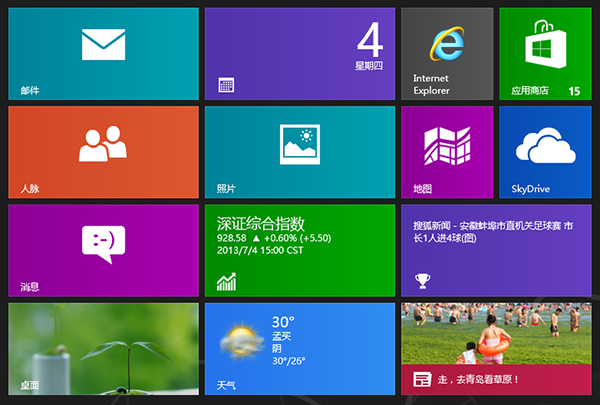
這里有最典型的例子就是Windows 8����,在這之前什么天氣/郵件啊,都得點(diǎn)到具體的應(yīng)用里面才能看到����,而Windows8在同一個(gè)界面中就能展示出這些信息。

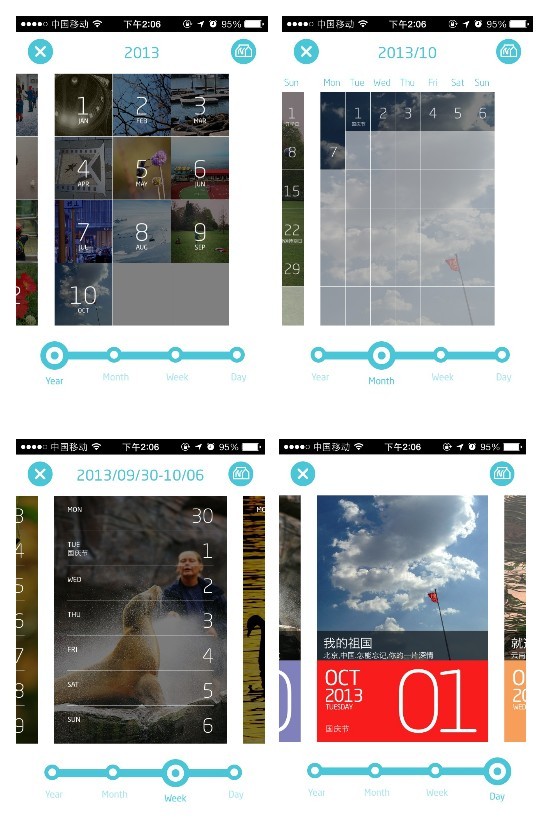
還有一個(gè)例子:Next day
Calendar里面分別為按年�����,月�����,周�,日的展示方式�,點(diǎn)擊下面的時(shí)間線,內(nèi)容直接在當(dāng)前頁面切換�����,沒有轉(zhuǎn)跳。

(2)快捷方式
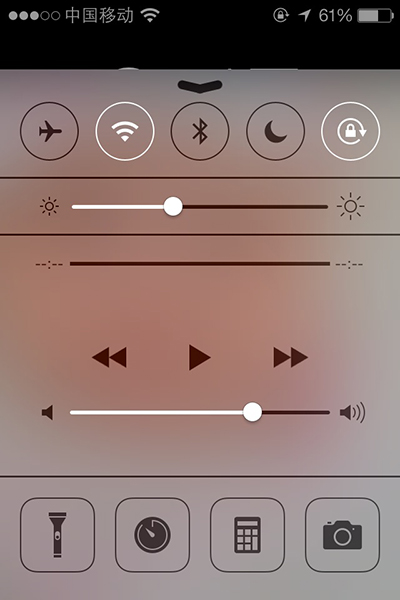
以iOS7為例���,在任意界面只要向上滑動都能從底部呼出一個(gè)快捷菜單���。設(shè)置WiFi和手電筒什么的可以直接從這個(gè)菜單里面操作。

在iOS6里面����,如果需要設(shè)置WiFi,要先到設(shè)置���,在到WiFi在選擇網(wǎng)絡(luò)�。

對比步驟:
iOS7:底部上滑====打開wifi
iOS6:點(diǎn)擊設(shè)置====選擇wifi===開啟wifi
層級結(jié)構(gòu)的減少����,用戶不用在一層一層的點(diǎn)到設(shè)置里面去按,提率的同時(shí)也使結(jié)構(gòu)變的清晰�。
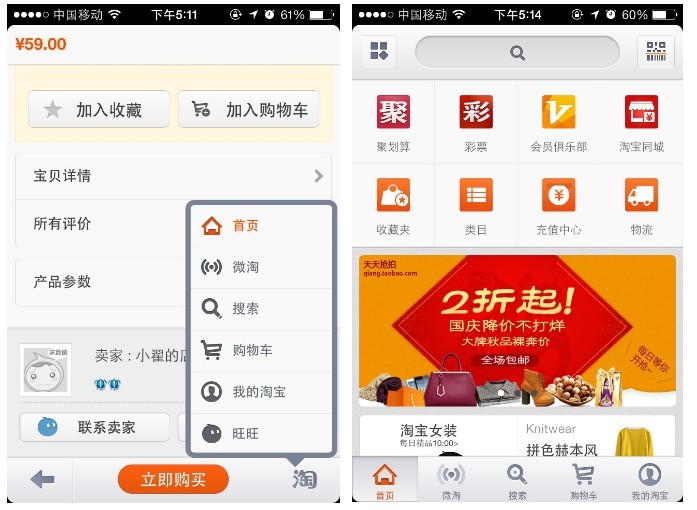
例:淘寶手機(jī)版

不管你在哪家店鋪在看什么寶貝,只要點(diǎn)右下角的“淘”就能出現(xiàn)和主頁導(dǎo)航一樣的快捷菜單��,不用back back一層一層的回去
(3)顯示關(guān)鍵信息
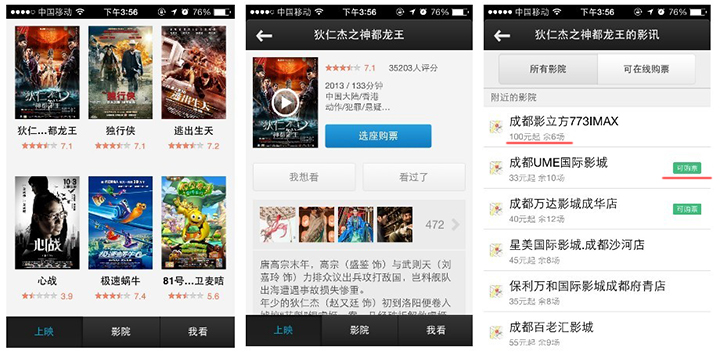
這是豆瓣電影的購票流程

步驟是:選擇影片===選座購票===選擇影院
在“選擇影院”這個(gè)界面中除了顯示出影院名稱���,還顯示出了“價(jià)”xx元起���,以及余下場次���,還有是否可以購票這些關(guān)鍵信息,這里結(jié)合場景考慮�����,用戶既然點(diǎn)了“選座購買”那用戶的購買欲應(yīng)該是很強(qiáng)的�,這樣在這里顯示出的關(guān)鍵信息,就能使得用戶在選擇影院的同時(shí)也能看到價(jià)��,不用在挨個(gè)影院點(diǎn)進(jìn)去看了���,也能加快購買效率���。
(4)減少點(diǎn)按
例:iOS7關(guān)閉后臺程序��,只需要用手指輕輕往上一滑走就關(guān)閉了

在對比iOS6 是長按出現(xiàn)刪

